My 1st Ever Demo Reel!
What’s a Demo Reel and what are they good for? Demo Reels are gathered clips made from past projects to create a singular video, like a compilation. These videos are great for starting businesses as they show experience through the imagery. The videos do not require long lengths as they are simply a summary of a portfolio and should only show performance, nothing else.…
Animated Infographic: Saving the Bugs
Finding the Infographic Style When creating the Animated infographic the main obstacle for this project was creating a unique style avoiding the typical flat design of animation, after a while of looking through the internet for unique styles. I found a style where a video clip is masked out by text or a shape. The clip is self is still playing content but the…
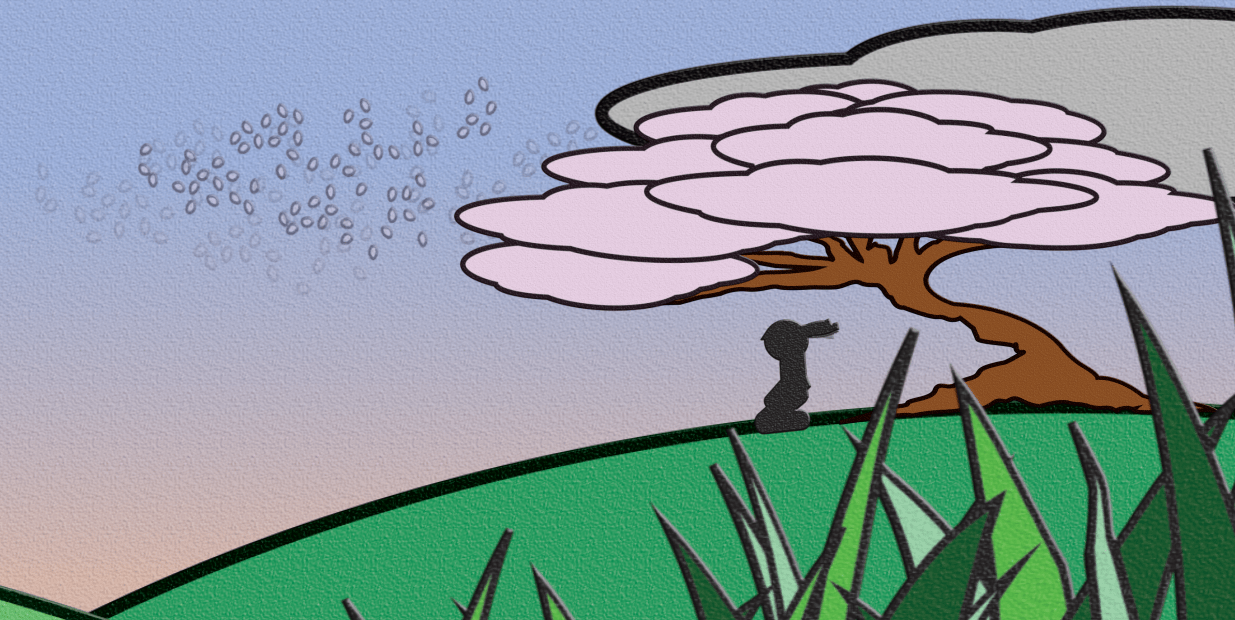
Bringing a Diorama to Life with After Effects
The Task As a given assignment, the task was to create an Animated Diorama, with a single stationary camera limitation. I decided to go for a more oriental approach for creating the diorama. The process took me a while to find a source of inspiration for a good art style of my assets, after a while messing with Adobe Photoshop’s tools, I found a…
Winbreaker Youtube Branded Intro
Plans & Building When working on this assignment, I was tasked to create a Winbreaker Self-Branding Youtube intro for my channel. The first thing that presented in my mind with the makeshift hexagon shape I’ve made when creating the logo, so I went with the concept and compiled it with some modern practices that provide the Intro animation some structure and aesthetic. I decided…
Cinemagraph 4 – (Verizon Wireless)
What’s a Cinemagraph? The process of making cinemagraphs looks easy but it is misleading when it comes to making them different from animated GIFs is the mentality behind the animation. Sure cinemagraphs show a specific part of a photograph to be animated, but it has to have a sense that everything around the subject is supposed to move. Why Verizon? When I found the…
Cinemagraph 3 – (NEIT)
What’s a Cinemagraph? The process of making cinemagraphs looks easy but it is misleading when it comes to making them different from animated GIFs is the mentality behind the animation. Sure cinemagraphs show a specific part of a photograph to be animated, but it has to have a sense that everything around the subject is supposed to move. Why NEIT? Without my time learning…
Cinemagraph 2 – (1010 WINS AM)
What’s a Cinemagraph? The process of making cinemagraphs looks easy but it is misleading when it comes to making them different from animated GIFs is the mentality behind the animation. Sure cinemagraphs show a specific part of a photograph to be animated, but it has to have a sense that everything around the subject is supposed to move. Why WINS AM? WINS AM is…
Cinemagraph 1 – (Dr. Pepper)
What’s a Cinemagraph? The process of making cinemagraphs looks easy but it is misleading when it comes to making them different from animated GIFs is the mentality behind the animation. Sure cinemagraphs show a specific part of a photograph to be animated, but it has to have a sense that everything around the subject is supposed to move. Why Dr. Pepper In this cinemagraph…
Animated Logo
How it’s Done When making this animated logo, I started setting the document size to 250×250 pixels running at 24 FPS (Frames Per Second). Doing this will set the minimum file size for the Animated Logo GIF while maintaining a decent appearance for the GIF. The Fades I later used the WIN Logo and pressed Control/Command + B to break apart the logo then…