The Task
As a given assignment, the task was to create an Animated Diorama, with a single stationary camera limitation. I decided to go for a more oriental approach for creating the diorama. The process took me a while to find a source of inspiration for a good art style of my assets, after a while messing with Adobe Photoshop’s tools, I found a good style to use with the assets, The style was a very minute texture that is still noticeable when trying to look at the entire comp, as for the movement of the assets, I used multiple planes of assets to create a composition just like how an actual Diorama would look like, but this is only in adobe after effects.

Building the Assets
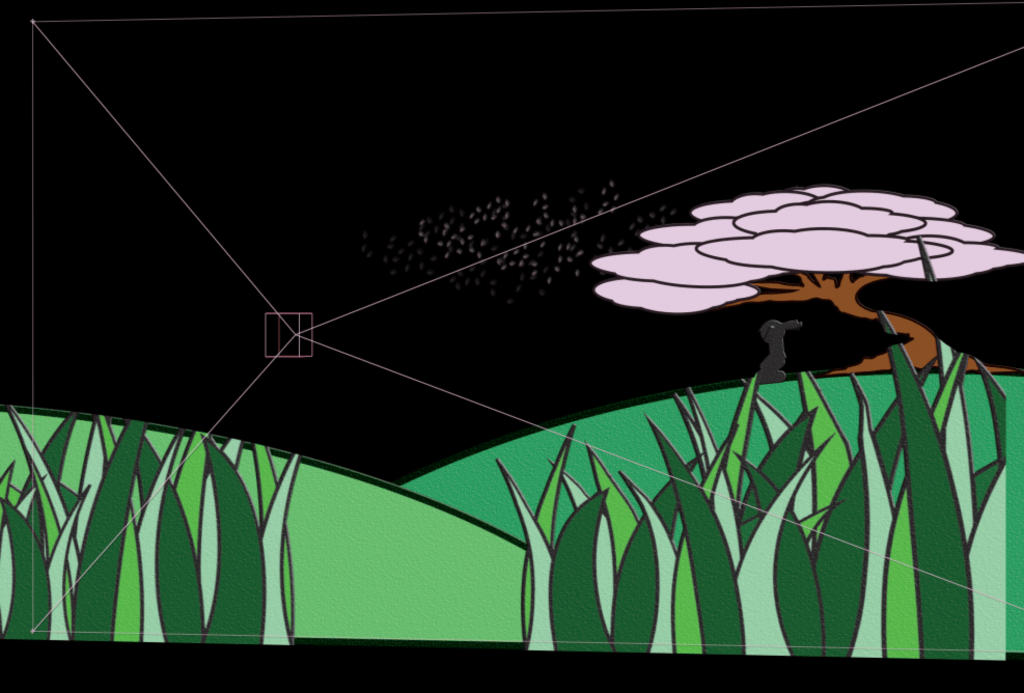
I decided to start with a good start to identify where to assemble the assets for animation, and then I used the puppeteer tool which applies various points on the asset for ease of fine movement in an unstable manner. I applied some fading for the pedals of the cherry blossom, they consist of 2 layers that fade in and out in such a way that they seem to not bother with the continuity of the video. I then add some sporadic movement to create a sudden surprise for the camera, as if something passed by so fast that it changes various assets of the video and causes them to react like something normally does in real life (ex. Brushing through the grass).

Opinions on Animation Assembly
When making the animation, My initial expectation was to make this as flashy as I can, but thinking of the overuse of flat art, I decided to go with a more vectored bevel. I also had the longest time thinking about the creation of the figure next to the tree on the ways a bandana moves and the direction of the wind throughout the entire composition. I had conflicting thoughts when the direction of the pedals flies in the opposite direction of the bandana, so I decided to leave it there for visual balance.